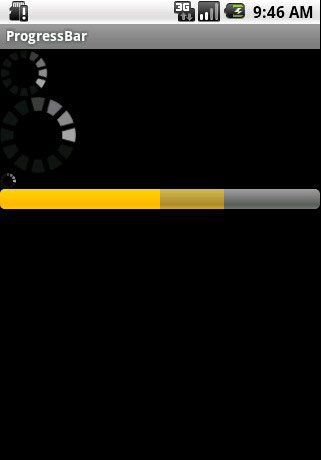
进度条可以方便地告诉用法现在执行任务的进度,特别是一个程序需要执行比较长一段时间时,如果没有进度条,用户不知道程序在执行,会以为程序假死而强制关闭程序。 效果图  从上往下,第一个是默认的进度条,第二是大点的,第三是小点的,第四是条状的,关键区别在于xml中的style. main.xml:
从上往下,第一个是默认的进度条,第二是大点的,第三是小点的,第四是条状的,关键区别在于xml中的style. main.xml:
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleLarge"
/>
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"
/>
<ProgressBar android:id="@+id/pb1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"<!--最大进度值为100-->
android:progress="10" <!--默认进度值为10-->
android:secondaryProgress="70" <!--第二进度值为70,就是颜色淡点的那个-->
/>
程序代码:
package com.pocketdigi;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ProgressBar;
public class main extends Activity {
/** Called when the activity is first created. */
ProgressBar pb1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
pb1=(ProgressBar)findViewById(R.id.pb1);
pb1.setProgress(50);
}
}
pb1.incrementProgressBy(5); pb1进度值增加5 pb1.incrementProgressBy(-5); pb1进度值减少5 pb1.incrementSecondaryProgressBy(5); pb1背后的第二个进度条 进度值增加5 pb1.incrementSecondaryProgressBy(-5); pb1背后的第二个进度条 进度值减少5