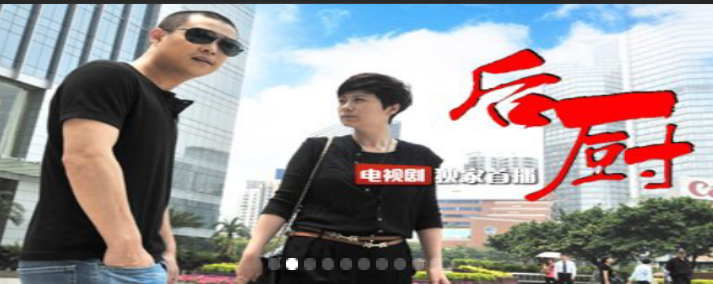
RadioButton是单选按钮,N个RadioButton从属于一个RadioGroup,一个RadioGroup中,只有一个RadioButton是可以被选中的。 Gallery里,可以用RadioGroup指示当前播放的是第几张,效果如下图:  实现过程: 准备两张图片,一张是选中时,一张未选中,在Drawable下定义一个gallery_indicator.xml:
实现过程: 准备两张图片,一张是选中时,一张未选中,在Drawable下定义一个gallery_indicator.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/galleryfocus"></item>
<item android:state_checked="false" android:drawable="@drawable/galleryunfocus"></item>
</selector>
在布局文件中调用:
<RadioGroup
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="20dp"
android:layout_alignBottom="@+id/gallery"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb0"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="true" />
<RadioButton
android:id="@+id/rb1"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb2"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb3"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb4"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb5"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb6"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb7"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb8"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
<RadioButton
android:id="@+id/rb9"
android:layout_width="6dp"
android:layout_height="6dp"
android:layout_marginRight="3dp"
android:background="@drawable/gallery_indicator"
android:button="@null"
android:checked="false" />
</RadioGroup>
RadioButton的button属性必须为null,背景为刚才定义的xml文件,id分别是rb0到rb9,后面设置选中项时有用。 这里提一下,用java代码把button属性设为null的方式是:button.setButtonDrawable(android.R.color.transparent);即设为透明色 设置选中项,因为Gallery的OnItemSelectedListener得到的是一个int型的position,我们需要根据这个position确定选中项的id,就是刚刚在xml中定义的rb0-rb9。两种方法: 1、switch(position). 2、反射。 因为有十项,如果用switch,代码量会很多,这里用反射。
//这里用了无限循环的Gallery,但真正的图片只有10张,所以除10取余确定真实的图片位置
int realPosition=position%10;
String idStr="rb"+realPosition;
R.id ids=new R.id();
Field field;
try {
field = R.id.class.getField(idStr);
int resId=(Integer)field.get(ids);
mainActivity.indicator.check(resId);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
下面是再来个稍微复杂一点的例子:  整个控件宽度不固定,文本在左边,图片在右边,自适应不同分辨率不同宽度。 这里需要我们自己定义一个类继承自RadioButton,在onLayout方法里计算控件的宽度,文本占据的宽度,以及图片占据的宽度,再根据上面的几个宽度计算文本与图片的间距。
整个控件宽度不固定,文本在左边,图片在右边,自适应不同分辨率不同宽度。 这里需要我们自己定义一个类继承自RadioButton,在onLayout方法里计算控件的宽度,文本占据的宽度,以及图片占据的宽度,再根据上面的几个宽度计算文本与图片的间距。
import android.app.Activity;
import android.content.Context;
import android.graphics.Paint;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.widget.RadioButton;
public class CustomRadioButton extends RadioButton {
Activity activity;
public CustomRadioButton(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
activity=(Activity)context;
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
// TODO Auto-generated method stub
super.onLayout(changed, left, top, right, bottom);
//把dp转换成px
DisplayMetrics dm=new DisplayMetrics();
activity.getWindowManager().getDefaultDisplay().getMetrics(dm);
Paint paint = new Paint();
paint.setTextSize(16f*dm.density);// 设置字符大小
int textWidth = (int) paint.measureText(this.getText(), 0, getText().length());
Drawable drawableRight=this.getCompoundDrawables()[2];
this.setCompoundDrawablePadding(getWidth()-textWidth-drawableRight.getIntrinsicWidth());
}
}
xml中调用:
<cn.xxx.xxx.view.CustomCheckBox
android:layout_width="fill_parent"
android:layout_height="60dp"
android:textColor="@color/black"
android:textSize="16dp"
android:background="#00000000"
android:text="我时代城风水师的寺村地"
android:button="@null"
android:drawableRight="@drawable/from_radiogroup" />
drawableRight定义的是一个selector。background是透明的,没加background,在文本左边会多出几个像素的间距,暂时没找到原因。